本文最后更新于 247 天前,其中的信息可能已经有所发展或是发生改变。
Views: 0
逻辑
前端操作:
管理员在页面顶部输入框输入教师姓名(可不填) 选择每页显示多少条数据(默认5条) 点击”查询”按钮或翻页时触发查询
后端处理:
接收参数:页码、每页条数、教师姓名(可选) 核心处理逻辑: if(有教师姓名){ 执行模糊查询:select * from teacher where name like '%张%' } else { 查全部教师:select * from teacher } 自动分页(PageHelper插件处理)
结果返回:
成功:返回当前页的教师列表 + 总条数
失败:返回错误提示
关键点说明:
不填姓名就查所有教师 输入姓名就按姓名模糊匹配(比如搜”张”会找出”张三”、”张伟”等) 翻页时会自动带原来的查询条件 每页条数可以随时调整
技术要点说明
分页实现:
使用PageHelper插件,通过startPage()自动拦截后续查询 返回PageInfo对象包含分页信息(total/pageNum等)
条件查询:
根据teacher.name是否为空决定查询方式 模糊查询使用MySQL的concat('%',#{name},'%')语法
前后端交互:
前端传递pageNum/pageSize/name参数 后端返回包含list和total的封装结构

前端
<!--查询重置按钮 -->
<div class="card" style="margin-bottom: 5px">
<el-input v-model="data.name" style="width: 300px; margin-right: 10px" placeholder="请输入教师姓名"></el-input>
<el-button type="primary" @click="load">查询</el-button>
<el-button type="info" @click="reset">重置</el-button>
</div><!--相当于表头,表格内容 -->
<el-table :data="data.tableData" stripe>
<!--表格列,label是列的标题,prop是列的属性,prop要与后端保持一致,不然接收不到-->
<el-table-column label="用户名" prop="username"></el-table-column>
<el-table-column label="头像" prop="avatar"></el-table-column>
<el-table-column label="名称" prop="name"></el-table-column>
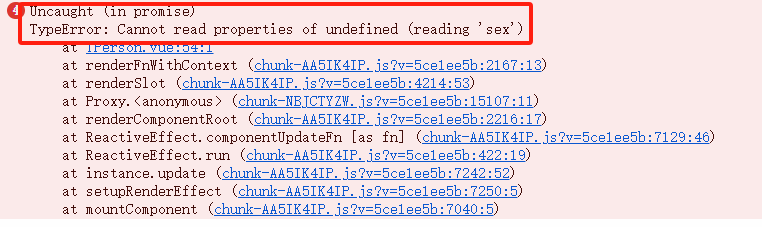
<el-table-column label="性别" prop="sex"></el-table-column>
<el-table-column label="职称" prop="title"></el-table-column>
<el-table-column label="角色" prop="role"></el-table-column>
<el-table-column label="操作" align="center" width="160">
<template #default="scope">
<!--scope里面有row,row就是当前行的数据,scope.row.id就是当前行的id-->
<el-button type="primary" @click="handleEdit(scope.row)">编辑</el-button>
<el-button type="danger" @click="handleDelete(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页-->
<div class="card">
<!-- prev上一页, pager当前页, next下一页,分页查询的页码, 每页显示的记录数, 总记录数, 分页查询的总记录数-->
<el-pagination background layout="prev, pager, next" v-model:page-size="data.pageSize" v-model:current-page="data.pageNum" :total="data.total" @current-change = "changePage"/>
</div>
<script setup>
//导包
import {reactive} from "vue";
import request from "@/utils/request";
import {ElMessage} from "element-plus";
const data = reactive({
// 教师信息弹窗对话框
formVisible: false,
// 教师信息表单数据
form: {
},
// 教师信息表格数据的数组,初始为空数组
tableData: [],
// 分页查询的页码
pageNum: 1,
// 分页查询的每页显示的记录数
pageSize: 5,
// 分页查询的总记录数,初始为0
total: 0,
// 教师姓名
name: null,
});
const load = () => {
// 调用后端接口查询教师信息
// 这里可以使用axios或者其他请求库发送请求
// 例如:axios.get('/api/teacher/selectPage', { params: { pageNum: data.pageNum, pageSize: data.pageSize } })
request.get('/teacher/selectPage',{//请求路径
params:{//查询条件
pageNum: data.pageNum,//页码
pageSize: data.pageSize, //每页显示的记录数
name: data.name,//教师姓名
}
}
).then(res => {
if (res.code === '200') {
// 将查询到的教师信息数据赋值给tableData
// res.data?.list 是一个数组,包含了查询到的教师信息数据
// ?是一个可选链操作符,用于安全地访问对象的属性,如果对象为null或undefined,则不会抛出错误,而是返回undefined
data.tableData = res.data?.list
// 将查询到的总记录数赋值给total
data.total = res.data?.total
}else {
// 查询失败,提示用户
ElMessage.error(res.msg)
}
})
}
// 分页查询,点击页码触发,改变页码,触发load()
const changePage = (pageNum) => {
data.pageNum = pageNum //页码
load()
}
const reset = () => {
// 重置查询条件
data.name = null
// 重新加载教师信息
load()
}
load()
</script>f12网络查看数据,是否请求成功
后端
TeacherController
/**
* 分页查询
* */
@GetMapping("selectPage")
// 显示第几页,每页显示多少条数据
public Result selectPage(Teacher teacher,
@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "5") Integer pageSize){
// 调用service层的方法,返回结果
PageInfo<Teacher> pageInfo = teacherService.selectPage(teacher,pageNum,pageSize);
// 总数
return Result.success(pageInfo);
}TeacherService
public PageInfo<Teacher> selectPage(Teacher teacher,Integer pageNum, Integer pageSize) {
// ToDo 分页查询逻辑处理
// 1. 分页查询教师信息
// 2. 返回教师信息
// 3. 如果没有教师信息,返回空列表
// 4. 如果有教师信息,返回教师信息列表
List<Teacher> list;//定义一个list集合
PageHelper.startPage(pageNum,pageSize);// 启动分页
if(ObjectUtil.isNotEmpty(teacher.getName())){//如果name不为空,就按照name查询
// 条件查询:按姓名模糊查询
list = teacherMapper.selectByName(teacher.getName());
}else{// 无条件查询:获取全部
list = teacherMapper.selectAll();
}
return PageInfo.of(list);// 包装分页结果
}TeacherMapper
// 查询所有教师信息
@Select("select * from teacher")
List<Teacher> selectAll();
// 根据教师姓名查询教师信息,模糊查询
@Select("select * from teacher where name like concat('%',#{name},'%')")
List<Teacher> selectByName(String name);