本文最后更新于 247 天前,其中的信息可能已经有所发展或是发生改变。
Views: 1
逻辑
个人资料查看权限:
管理员(ADMIN)查看 /person 页面
教师(TEACHER)查看 /tPerson 页面
学生(STUDENT)查看 /sPerson 页面
每个角色只能看到自己的个人资料页面,路径不同但功能类似
用户管理权限:
只有管理员(ADMIN)能看到 用户管理 菜单(包含管理员/教师/学生信息) 教师和学生完全看不到这个菜单(通过 v-if=”data.user.role === ‘ADMIN'” 控制)
Manager.vue
<!-- 在是什么角色的时候看到什么角色的个人资料-->
<el-menu-item v-if="data.user.role === 'ADMIN'" index="/person"><el-icon><User /></el-icon><span>个人资料</span></el-menu-item>
<el-menu-item v-if="data.user.role === 'TEACHER'" index="/tPerson"><el-icon><User /></el-icon><span>个人资料</span></el-menu-item>
<el-menu-item v-if="data.user.role === 'STUDENT'" index="/sPerson"><el-icon><User /></el-icon><span>个人资料</span></el-menu-item><!-- 仅管理员可以看到用户管理,教师和学生都看不到-->
<el-sub-menu index="2" v-if = "data.user.role = 'ADMIN'">
<template #title>
<el-icon><Memo /></el-icon>
<span>用户管理</span>
</template>
<el-menu-item index="/admin">
<el-icon><User /></el-icon>
<span>管理员信息</span>
</el-menu-item>
<el-menu-item index="/teacher">
<el-icon><Avatar /></el-icon>
<span>教师信息</span>
</el-menu-item>
<el-menu-item index="/student">
<el-icon><Avatar /></el-icon>
<span>学生信息</span>
</el-menu-item>
</el-sub-menu>index.js 配置路由
{ path: 'person', component: () => import('@/views/manager/Person.vue')},
{ path: 'tPerson', component: () => import('@/views/manager/TPerson.vue')},
{ path: 'sPerson', component: () => import('@/views/manager/SPerson.vue')},
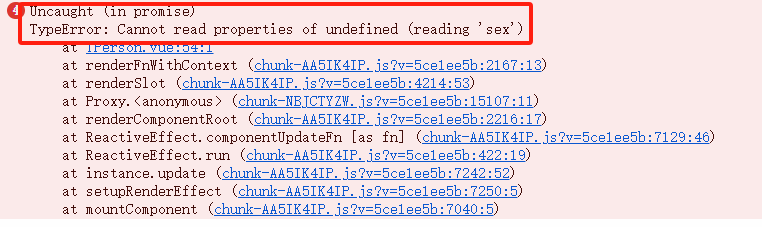
Cannot read properties of undefined (reading ‘sex’) 遇到这种报错,基本上是遇到了 xxx.sex,比如form.sex,如果这个xxx(form)是undefined,那么就会出现这样的报错。
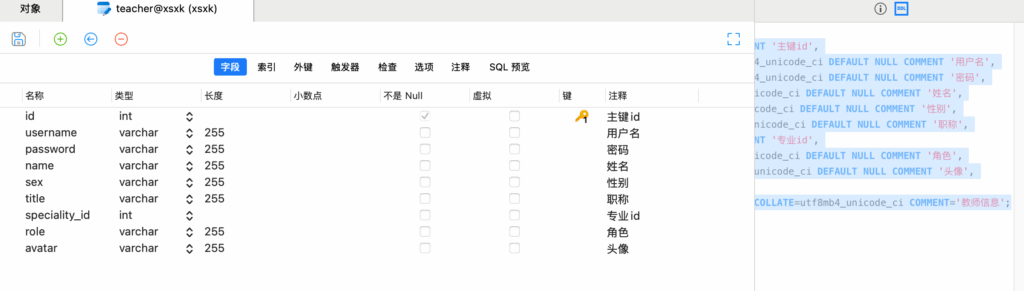
新建TPerson.vue
<template>
<div style="width: 50%">
<div class="card" style="padding: 30px">
<el-form :model="data.user" label-width="100px" style="padding-right: 50px">
<div style="margin: 20px 0; text-align: center">
<el-upload :show-file-list="false" class="avatar-uploader" :action="uploadUrl" :on-success="handleFileUpload">
<img v-if="data.user.avatar" :src="data.user.avatar" class="avatar" />
<el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon>
</el-upload>
</div>
<el-form-item label="账号">
<el-input disabled v-model="data.user.username" autocomplete="off" />
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="data.user.name" autocomplete="off" />
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-select v-model="data.user.sex" placeholder="请选择性别" style="width: 100%">
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
<el-form-item label="职称" prop="title">
<el-select v-model="data.user.title" placeholder="请选择职称" style="width: 100%">
<el-option label="讲师" value="讲师"></el-option>
<el-option label="副教授" value="副教授"></el-option>
<el-option label="教授" value="教授"></el-option>
</el-select>
</el-form-item>
<div style="text-align: center">
<el-button type="primary" @click="save">保存</el-button>
</div>
</el-form>
</div>
</div>
</template>
<script setup>
import {reactive} from "vue"
import request from "@/utils/request";
import {ElMessage} from "element-plus";
// 文件上传的接口地址
const uploadUrl = import.meta.env.VITE_BASE_URL + '/files/upload'
const data = reactive({
user: JSON.parse(localStorage.getItem('system-user') || '{}'),
})
const handleFileUpload = (file) => {
data.user.avatar = file.data
}
const emit = defineEmits(["updateUser"])
// 把当前修改的用户信息存储到后台数据库
const save = () => {
request.put('/teacher/update', data.user).then(res => {
if (res.code === '200') {
ElMessage.success('更新成功')
//把更新后的用户信息存储到缓存
localStorage.setItem('system-user', JSON.stringify(data.user))
emit('updateUser')
} else {
ElMessage.error(res.msg)
}
})
}
</script>
<style scoped>
.avatar-uploader .avatar {
width: 120px;
height: 120px;
display: block;
}
</style>
<style>
.avatar-uploader .el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.avatar-uploader .el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 120px;
height: 120px;
text-align: center;
}
</style>新建SPerson.vue
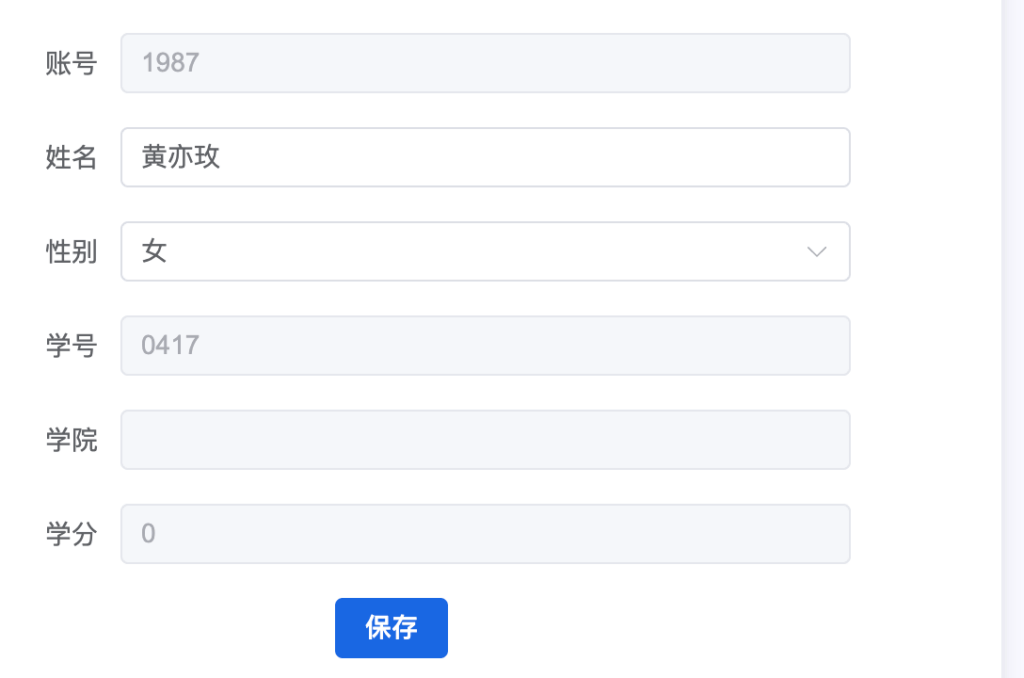
<template>
<div style="width: 50%">
<div class="card" style="padding: 30px">
<el-form :model="data.user" label-width="100px" style="padding-right: 50px">
<div style="margin: 20px 0; text-align: center">
<el-upload :show-file-list="false" class="avatar-uploader" :action="uploadUrl" :on-success="handleFileUpload">
<img v-if="data.user.avatar" :src="data.user.avatar" class="avatar" />
<el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon>
</el-upload>
</div>
<el-form-item label="账号">
<el-input disabled v-model="data.user.username" autocomplete="off" />
</el-form-item>
<el-form-item label="姓名">
<el-input v-model="data.user.name" autocomplete="off" />
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-select v-model="data.user.sex" placeholder="请选择性别" style="width: 100%">
<el-option label="男" value="男"></el-option>
<el-option label="女" value="女"></el-option>
</el-select>
</el-form-item>
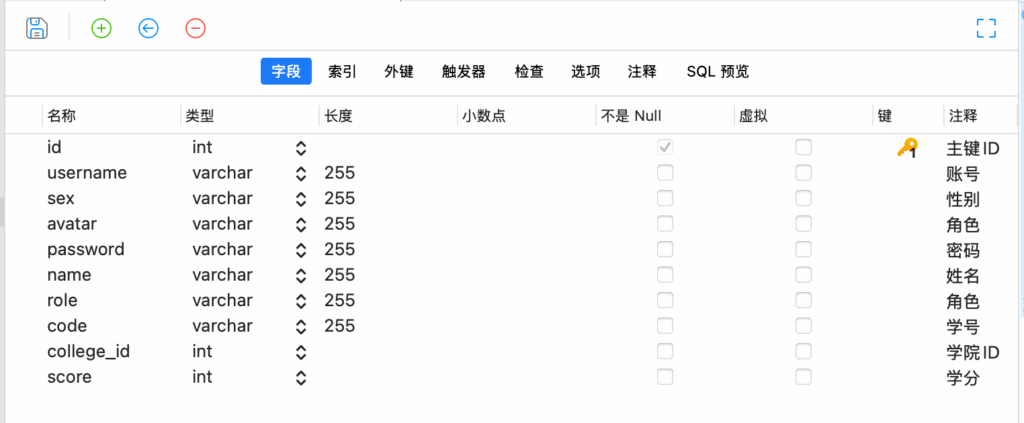
<el-form-item label="学号" prop="code">
<el-input disabled v-model="data.user.code" autocomplete="off" placeholder="请输入学号"/>
</el-form-item>
<el-form-item label="学院">
<el-input disabled v-model="data.user.collegeName" autocomplete="off"/>
</el-form-item>
<el-form-item label="学分">
<el-input disabled v-model="data.user.score" autocomplete="off"/>
</el-form-item>
<div style="text-align: center">
<el-button type="primary" @click="save">保存</el-button>
</div>
</el-form>
</div>
</div>
</template>
<script setup>
import {reactive} from "vue"
import request from "@/utils/request";
import {ElMessage} from "element-plus";
// 文件上传的接口地址
const uploadUrl = import.meta.env.VITE_BASE_URL + '/files/upload'
const data = reactive({
user: JSON.parse(localStorage.getItem('system-user') || '{}'),
})
const handleFileUpload = (file) => {
data.user.avatar = file.data
}
const emit = defineEmits(["updateUser"])
// 把当前修改的用户信息存储到后台数据库
const save = () => {
request.put('/student/update', data.user).then(res => {
if (res.code === '200') {
ElMessage.success('更新成功')
//把更新后的用户信息存储到缓存
localStorage.setItem('system-user', JSON.stringify(data.user))
emit('updateUser')
} else {
ElMessage.error(res.msg)
}
})
}
</script>
<style scoped>
.avatar-uploader .avatar {
width: 120px;
height: 120px;
display: block;
}
</style>
<style>
.avatar-uploader .el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.avatar-uploader .el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 120px;
height: 120px;
text-align: center;
}
</style>