本文最后更新于 263 天前,其中的信息可能已经有所发展或是发生改变。
Views: 2
逻辑
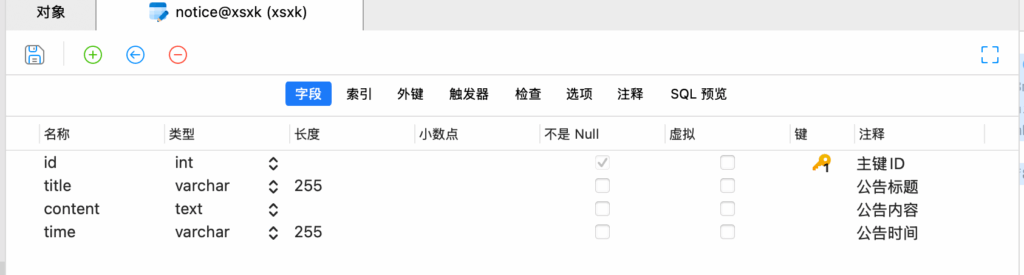
学员信息与系统公告信息逻辑基本一致,主要修改的前端内容
数据结构
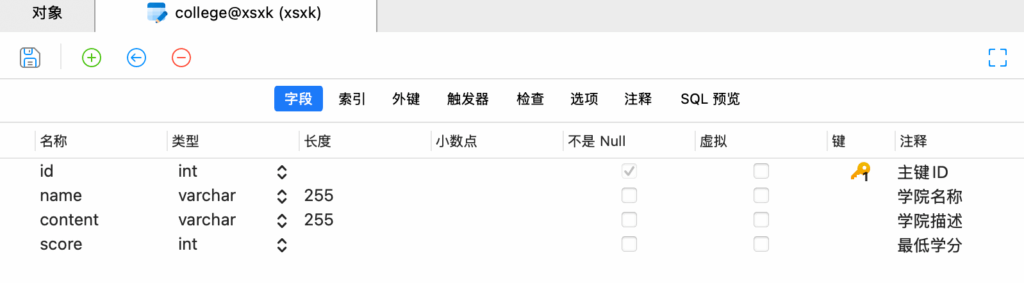
- 每个学院包含4个核心字段:
id:学院唯一标识name:学院名称content:学院详细介绍score:该学院要求的最低学分
核心功能
- 新增学院:通过
insert语句实现,插入名称、介绍和学分要求 - 修改信息:通过
updateById语句,可以修改学院名称、介绍或学分要求 - 删除学院
- 查询学院
业务规则
- 学院ID是主键,自动生成(
useGeneratedKeys="true") - 更新操作必须指定学院ID(
where id = #{id}) - 学分要求应该是数字类型
创建学院信息数据库
CREATE TABLE `college` (
`id` int NOT NULL AUTO_INCREMENT COMMENT '主键ID',
`name` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '学院名称',
`content` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '学院描述',
`score` int DEFAULT NULL COMMENT '最低学分',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci COMMENT='学院信息';
entity—College.java
package com.example.entity;
public class College {
private Integer id;
private String name;
private String content;
private Integer score;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public Integer getScore() {
return score;
}
public void setScore(Integer score) {
this.score = score;
}
}前端
Manager.vue
<!--仅管理员可以看到公告信息,教师和学生都看不到 index="2" 是菜单的索引-->
<el-sub-menu index="2">
<template #title>
<el-icon><Memo /></el-icon>
<span>信息管理</span>
</template>
<el-menu-item index="/notice" v-if ="data.user.role === 'ADMIN'">
<el-icon><Bell /></el-icon>
<span>公告信息</span>
</el-menu-item>
<el-menu-item index="/college" v-if ="data.user.role === 'ADMIN'">
<el-icon><OfficeBuilding /></el-icon>
<span>学院信息</span>
</el-menu-item>
</el-sub-menu>index.js
{ path: 'college', component: () => import('@/views/manager/College.vue')},College.vue
<template>
<div>
<div class="card" style="margin-bottom: 5px;">
<el-input v-model="data.name" style="width: 300px; margin-right: 10px" placeholder="请输入学院名称查询"></el-input>
<el-button type="primary" @click="load">查询</el-button>
<el-button type="info" style="margin: 0 10px" @click="reset">重置</el-button>
</div>
<div class="card" style="margin-bottom: 5px">
<div style="margin-bottom: 10px">
<el-button type="primary" @click="handleAdd">新增</el-button>
</div>
<el-table :data="data.tableData" stripe>
<el-table-column label="学院名称" prop="name"></el-table-column>
<el-table-column label="学院介绍" prop="content"></el-table-column>
<el-table-column label="最低学分" prop="score"></el-table-column>
<el-table-column label="操作" align="center" width="160">
<template #default="scope">
<el-button type="primary" @click="handleEdit(scope.row)">编辑</el-button>
<el-button type="danger" @click="handleDelete(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
</div>
<div class="card">
<el-pagination background layout="prev, pager, next" v-model:page-size="data.pageSize" v-model:current-page="data.pageNum" :total="data.total"/>
</div>
<el-dialog title="学院信息" width="40%" v-model="data.formVisible" :close-on-click-modal="false" destroy-on-close>
<el-form :model="data.form" label-width="100px" style="padding-right: 50px">
<el-form-item label="学院名称" prop="name">
<el-input v-model="data.form.name" autocomplete="off" />
</el-form-item>
<el-form-item label="学院介绍" prop="content">
<el-input type="textarea" :rows="4" v-model="data.form.content" autocomplete="off" />
</el-form-item>
<el-form-item label="最低学分" prop="score">
<el-input v-model="data.form.score" autocomplete="off" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="data.formVisible = false">取 消</el-button>
<el-button type="primary" @click="save">保 存</el-button>
</span>
</template>
</el-dialog>
</div>
</template>
<script setup>
import request from "@/utils/request";
import {reactive} from "vue";
import {ElMessageBox, ElMessage} from "element-plus";
const data = reactive({
pageNum: 1,
pageSize: 10,
total: 0,
formVisible: false,
form: {},
tableData: [],
name: null
})
// 分页查询
const load = () => {
request.get('/college/selectPage', {
params: {
pageNum: data.pageNum,
pageSize: data.pageSize,
name: data.name
}
}).then(res => {
data.tableData = res.data?.list
data.total = res.data?.total
})
}
// 新增
const handleAdd = () => {
data.form = {}
data.formVisible = true
}
// 编辑
const handleEdit = (row) => {
data.form = JSON.parse(JSON.stringify(row))
data.formVisible = true
}
// 新增保存
const add = () => {
request.post('/college/add', data.form).then(res => {
if (res.code === '200') {
load()
ElMessage.success('操作成功')
data.formVisible = false
} else {
ElMessage.error(res.msg)
}
})
}
// 编辑保存
const update = () => {
request.put('/college/update', data.form).then(res => {
if (res.code === '200') {
load()
ElMessage.success('操作成功')
data.formVisible = false
} else {
ElMessage.error(res.msg)
}
})
}
// 弹窗保存
const save = () => {
// data.form有id就是更新,没有就是新增
data.form.id ? update() : add()
}
// 删除
const handleDelete = (id) => {
ElMessageBox.confirm('删除后数据无法恢复,您确定删除吗?', '删除确认', { type: 'warning' }).then(res => {
request.delete('/college/deleteById/' + id).then(res => {
if (res.code === '200') {
load()
ElMessage.success('操作成功')
} else {
ElMessage.error(res.msg)
}
})
}).catch(err => {})
}
// 重置
const reset = () => {
data.name = null
load()
}
load()
</script>Controller—CollegeController.java
/**
* 学院信息模块前端操作接口入口
* 拿到数据后,调用service层的方法,返回结果
* 前端调用接口时,需要传入参数,调用service层的方法,返回结果
**/
@RestController
@RequestMapping("/college")
public class CollegeController {
@Resource
// 注入CollegeService
private CollegeService collegeService;
/**
* 新增学院信息
* */
@PostMapping("/add")
public Result add(@RequestBody College college){
collegeService.add(college);
return Result.success();
}
/**
* 更新学院信息
*/
@PutMapping("/update")//更新学院信息信息,前端调用接口时,需要传入参数,调用service层的方法,返回结果
public Result update(@RequestBody College college){//接收前端传来的参数
collegeService.updateById(college);//调用service层的方法,返回结果
return Result.success();
}
/**
* 删除学院信息
*/
@DeleteMapping("/deleteById//{id}")
public Result deleteById(@PathVariable Integer id) {
collegeService.deleteById(id);
return Result.success();
}
/**
* 分页查询
* */
@GetMapping("selectPage")
public Result selectPage(College college,
@RequestParam(defaultValue = "1") Integer pageNum,
@RequestParam(defaultValue = "5") Integer pageSize){
// 调用service层的方法,返回结果
PageInfo<College> pageInfo = collegeService.selectPage(college,pageNum,pageSize);
// 总数
return Result.success(pageInfo);
}
/**
* 查询所有学院信息
*/
@GetMapping("/selectAll")
public Result selectAll(){
List<College> list = collegeService.selectAll();
return Result.success(list);
}
}Service—CollegeService.java
/**
* 学院模块业务逻辑接口
* 要把数据往数据库里存,调用mapper层的方法,返回结果
* 业务逻辑接口调用mapper层的方法,返回结果
*/
@Service
public class CollegeService {
// 注入CollegeMapper
@Resource
private CollegeMapper collegeMapper;
/**
* 新增学院
*/
public void add(College college) {
collegeMapper.insert(college);
}
/**
* 分页查询
*/
public PageInfo<College> selectPage(College college,Integer pageNum, Integer pageSize) {
// ToDo 分页查询逻辑处理
// 1. 分页查询学院信息
// 2. 返回学院信息
// 3. 如果没有学院信息,返回空列表
// 4. 如果有学院信息,返回学院信息列表
List<College> list;//定义一个list集合
PageHelper.startPage(pageNum,pageSize);//分页查询
if(ObjectUtil.isNotEmpty(college.getName())){//如果name不为空,就查询name对应的学院信息
list = collegeMapper.selectByName(college.getName());
}else{//如果name为空,就查询所有学院信息
list = collegeMapper.selectAll();
}
return PageInfo.of(list);//返回学院信息列表
}
//根据id查询学院信息,返回一个college对象
public void updateById(College college) {//传入一个college对象
collegeMapper.updateById(college);//调用mapper层的方法,返回结果
}
//根据id删除学院信息
public void deleteById(Integer id) {
collegeMapper.deleteById(id);
}
//查询所有学院信息
public List<College> selectAll() {
return collegeMapper.selectAll();
}
}Mapper
CollegeMapper.java
package com.example.mapper;
//接口
import com.example.entity.College;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface CollegeMapper {
//新增
void insert(College college);
//查询所有
@Select("select * from college")
List<College> selectAll();
//根据name查询
@Select("select * from college where name like concat('%',#{name},'%')")
List<College> selectByName(String name);
//修改
void updateById(College college);
//删除
@Delete("delete from college where id = #{id}")
void deleteById(Integer id);
}CollegeMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.mapper.CollegeMapper">
<insert id="insert" parameterType="com.example.entity.College" useGeneratedKeys="true">
insert into college (name, content, score)
values (#{name}, #{content}, #{score})
</insert>
<update id="updateById" parameterType="com.example.entity.College">
update college
set name = #{name}, content = #{content}, score = #{score}
where id = #{id}
-- 这里的id是实体类中的属性名,不是数据库中的字段名
</update>
</mapper>