本文最后更新于 247 天前,其中的信息可能已经有所发展或是发生改变。
Views: 2
只有学生登录才有取消选课
逻辑
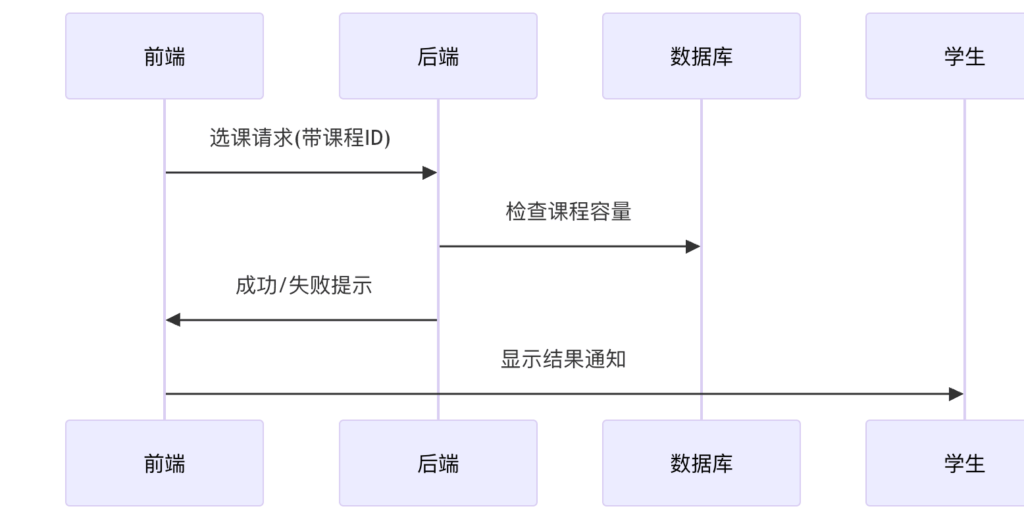
前端操作:
学生在选课列表页面点击”取消选课”按钮 前端会把要取消的选课记录ID传给后端
后端处理:
后端先根据ID查到这条选课记录 然后删除这条选课记录 接着找到这门课程,把课程的”已选人数”减1 最后更新课程信息
前端
Choice.vue
<div class="card" style="margin-bottom: 5px">
<el-table :data="data.tableData" stripe>
<el-table-column label="课程名称" prop="name"></el-table-column>
<el-table-column label="授课教师" prop="teacherName"></el-table-column>
<el-table-column label="选课学生" prop="studentName"></el-table-column>
<el-table-column label="操作" align="center" width="160" v-if ="data.user.role === 'STUDENT'">
<template #default="scope" >
<el-button type="danger" @click="handleDelete(scope.row.id)">取消选课</el-button>
</template>
</el-table-column>
</el-table>
</div>// 取消选课
const handleDelete = (id) => {
ElMessageBox.confirm('取消后可能再也选不到这门课了!', '取消选课', { type: 'warning' }).then(res => {
request.delete('/choice/deleteById/' + id).then(res => {
if (res.code === '200') {
load()
ElMessage.success('操作成功')
} else {
ElMessage.error(res.msg)
}
})
}).catch(err => {})
}ChoiceService.java
//根据id删除选课信息
public void deleteById(Integer id) {//传入一个id
Choice choice= choiceMapper.selectById(id);//查询选课信息
choiceMapper.deleteById(id);//删除选课信息
//该门课程的已选人数减1
Course course = courseMapper.selectById(choice.getCourseId());//查询课程信息
course.setAlreadyNum(course.getAlreadyNum()-1);//已选人数减1
courseMapper.updateById(course);//更新课程信息
}Mapper
ChoiceMapper.java
//根据id查询
@Select("select * from choice where id = #{id}")
Choice selectById(Integer id);CourseMapper.java
//根据id查询
@Select("select * from course where id = #{Id}")
Course selectById(Integer courseId);