Views: 1
跟着b站【免费学习】最新版学生选课管理系统,基于Springboot3+vue3的选课管理系统,可用于毕业设计,课程设计,练手学习先模仿,等会了就可以自己写了,首先先有了脚手架,之后这个做完可以试试去写脚手架,然后自己能不能开发,就这么办,加油!!!
逻辑
学生能选课查分,老师能管课,管理员是超级用户
前端(Vue3部分):
用户界面:
登录页:学生/老师/管理员用不同账号登录
首页:登录后根据角色显示不同菜单(学生只能看选课,老师能管理课程,管理员啥都能管)
各种表单:带验证的输入框、文件上传(比如头像)
核心操作:
选课时:前端会先检查”这门课是否已满”、”我是否已选过”
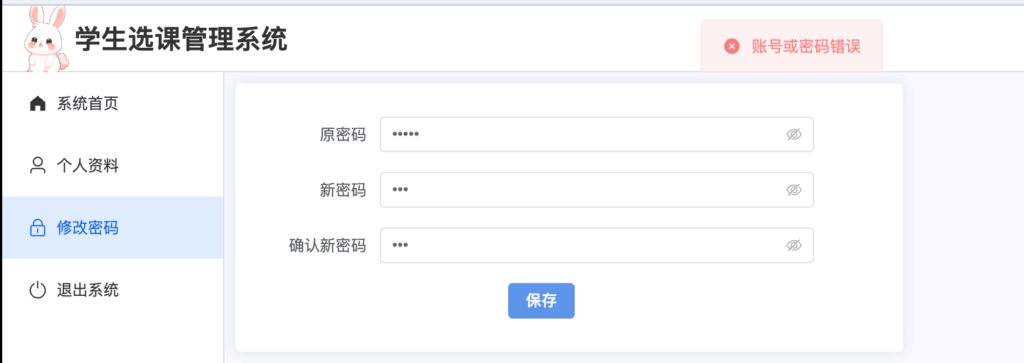
个人信息页:能改密码、上传证件照
所有页面:右上角都有个退出按钮
技术亮点:
用了Element Plus组件库(那些好看的弹窗、表格都是现成的)
路由守卫控制权限(比如学生偷偷访问管理员页面会被踢回登录页)
后端(SpringBoot部分):
三大角色处理:
学生:选课、查成绩单
老师:开课、看自己课程的学生名单
管理员:能删改所有数据
核心业务:
选课逻辑最复杂:
if(课程已满) 抛异常("别选了,满了");
if(已选过) 抛异常("不能重复选");
记录选课信息;
课程人数+1;
学生学分+=课程学分;文件上传:学生头像存到服务器,返回访问链接
数据库:
主要表:用户表、课程表、选课记录表
关系:学生和课程是多对多(通过选课表关联)
前后端配合:
登录流程:
前端发账号密码 → 后端验证 → 返回token
后续所有请求都带着这个token
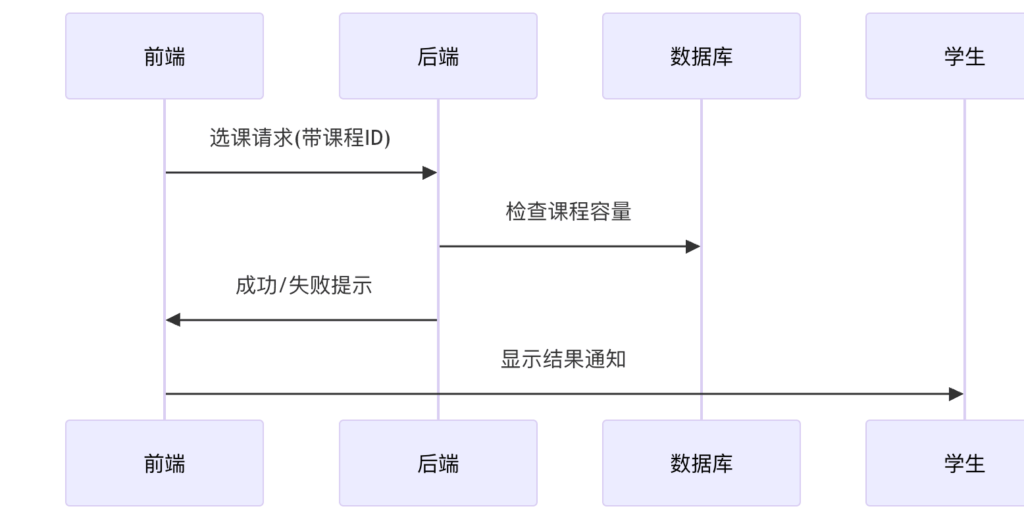
典型交互例子(学生选课):

错误处理:
后端抛异常 → 前端捕获后显示红色弹窗提示
系统技术栈
后端部分 (SpringBoot)
技术栈:
Java 17 + SpringBoot 3.3.1
MyBatis + PageHelper 分页
MySQL 数据库
核心功能:
选课业务逻辑(ChoiceService.java)
用户管理(管理员/教师/学生)
课程管理、学院管理
文件上传下载(FileController.java)
全局异常处理(GlobalExceptionHandler.java)
前端部分 (Vue3)
技术栈:
Vue 3.3.4 + Vite 6.3.5
Element Plus UI 组件库
Axios 网络请求
核心功能:
登录/注册界面
管理员/教师/学生三种角色视图
选课操作、个人信息管理
响应式布局
数据库设计
包含主要表:
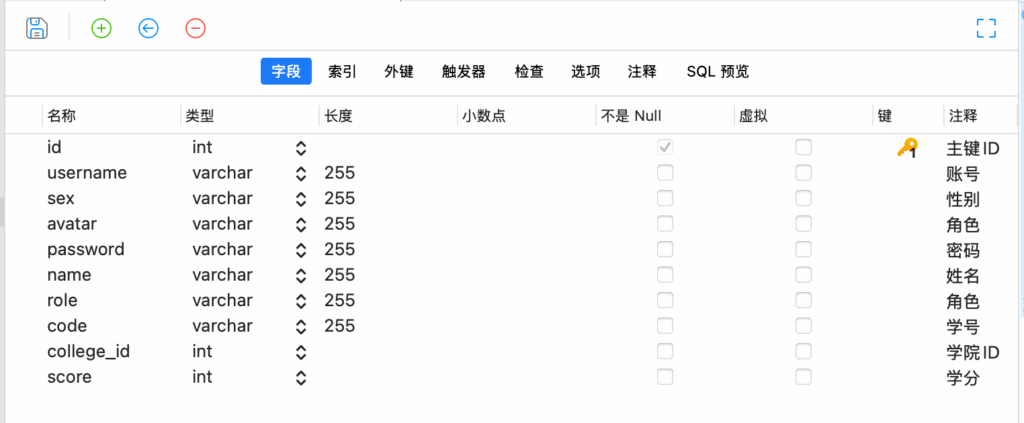
用户表(admin/teacher/student)
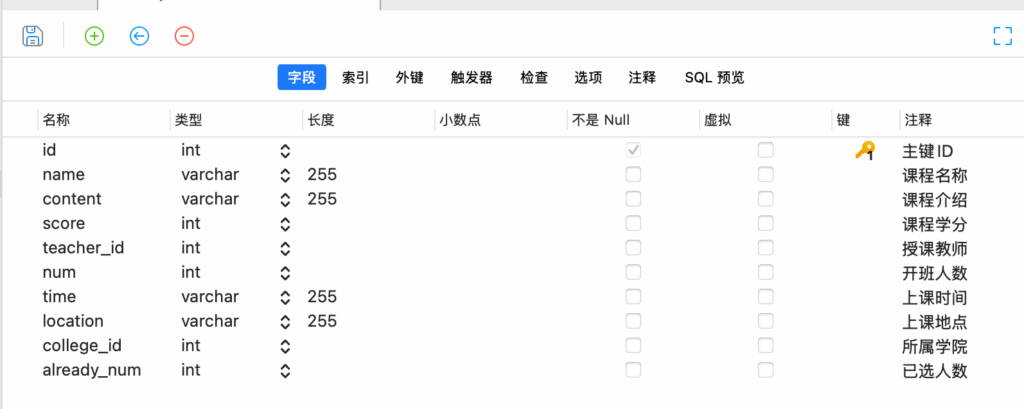
课程表(course)
选课记录表(choice)
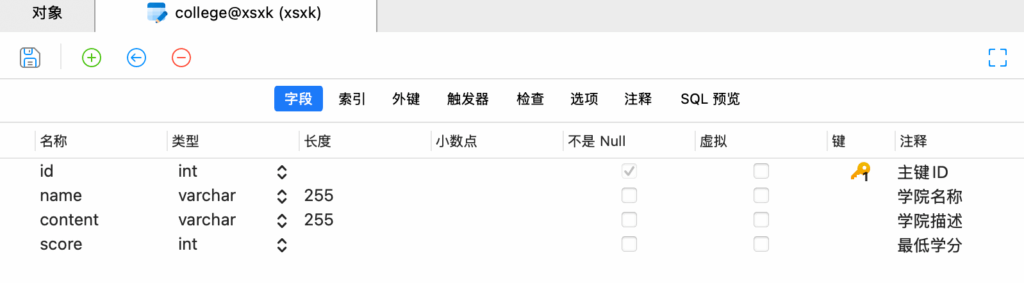
学院表(college)
专业表(speciality)
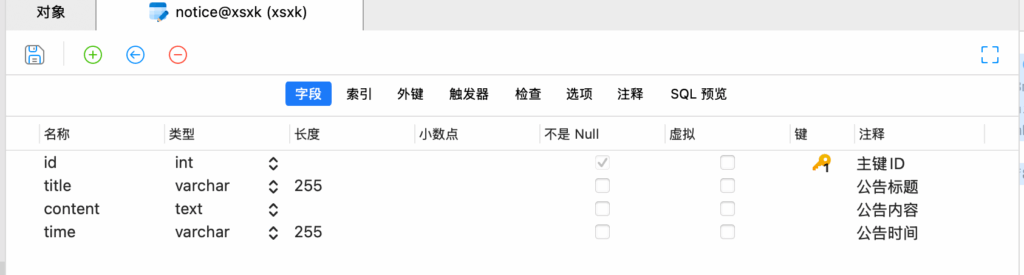
公告信息表(notice)
系统功能描述
功能模块
- 管理员信息:用户名、密码、姓名、头像、角色
- 教师信息:用户名、密码、姓名、性别、职称、所属专业、角色
- 学生信息:用户名、密码、姓名、性别、学号、总学分、所属学院、角色
- 学院信息:学院名称、学院介绍、最低学分
- 专业信息:专业名称、系名、所属学院
- 课程信息:课程名称、介绍、学分、所属学院、上课教师、开班人数、上课时段、上课地点、已选人数。如果某个课程被选过,那么该课程不允许被删除。
- 选课信息:课程名称、授课教师、选课学生。选课后可以取消选课,学生对应的学分也会跟着自动计算,课程已选人数也会自动计算。
- 系统公告:管理员维护,教师和学生查看
- 登录注册、修改密码、个人信息管理、退出登录
系统角色
- 管理员:管理员可以看到以上所有模块,管理所有模块信息。
- 教师:教师可以看到学院信息、专业信息,但只能查看;可以查看自己的课程信息;可以查看自己课程的选课信息
- 学生:学生可以查看学院、专业信息;可以对课程进行选课,可以在选课信息模块对已选的课程进行取消。
导入脚手架
将直接在idea中打开
springboot是后端代码
SpringbootApplication.java 项目启动类
application.yml 项目配置文件
vue是前端代码
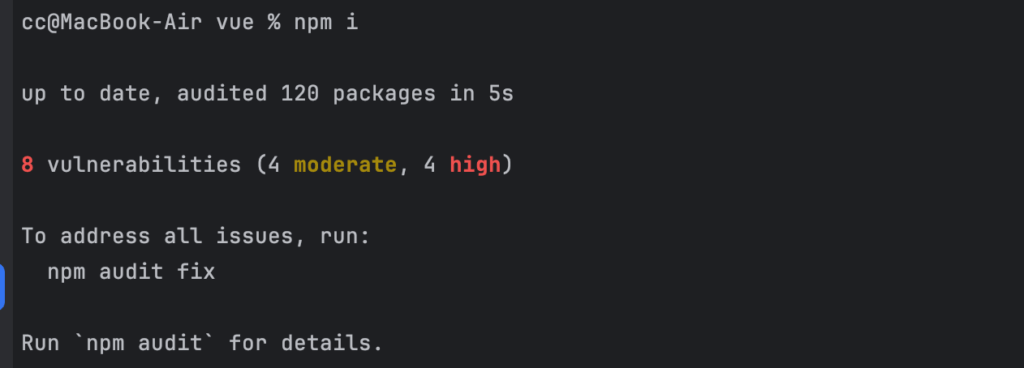
在终端进入vue 输入nmp i下载依赖包

遇到了8个安全漏洞(4个中等,4个高危)。这是Node.js项目中常见的情况,通常是由于依赖包中的已知漏洞导致的。
解决方案
- 首先尝试自动修复:
npm audit fix- 如果仍有漏洞未修复,可以尝试:
npm audit fix --force- 最后手动修复

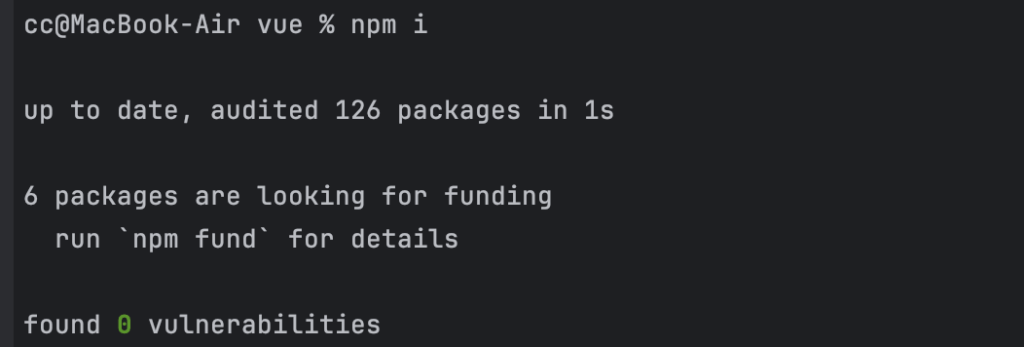
所有依赖包已经是最新且安全的版本,没有发现任何漏洞(found 0 vulnerabilities)
保持定期运行 npm audit 检查新漏洞
果未来需要升级,可以运行:npm update
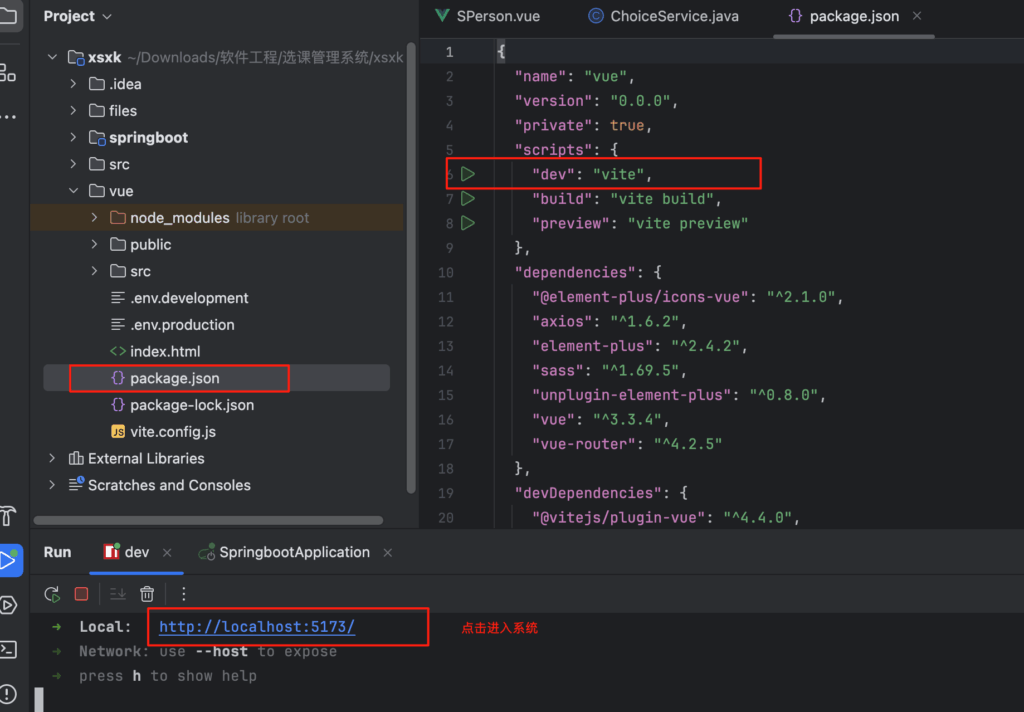
package.json 文件中运行dev

项目就可以运行起来了
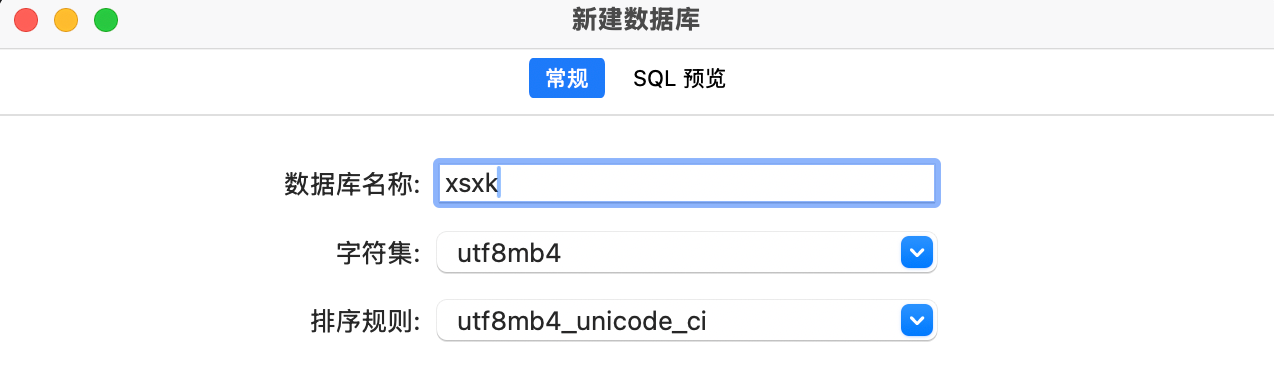
新建一个数据库

pop.xml
包配置文件
<properties>
<!-- jdk版本-->
<java.version>17</java.version>
</properties>
application.yml
server:
port: 9090
#端口号
# 数据库配置
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
username: root #数据库用户名
password: 123456 #数据库密码
# ?号前面是数据库名称,后面是数据库的编码格式
url: jdbc:mysql://localhost:3306/xsxk?useUnicode=true&characterEncoding=utf-8&allowMultiQueries=true&useSSL=false&serverTimezone=GMT%2b8&allowPublicKeyRetrieval=true
servlet:
multipart:
max-file-size: 100MB
max-request-size: 100MB
# 文件上传的前缀url,注意端口号一致
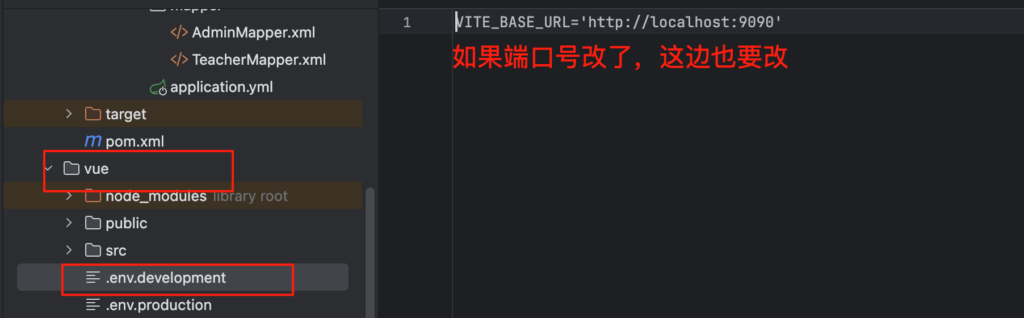
fileBaseUrl: http://localhost:9090.env.development

官方文档
hutool官网:https://doc.hutool.cn/pages/index/
Vue官网:https://cn.vuejs.org/
Element-Plus:https://element-plus.org/