本文最后更新于 262 天前,其中的信息可能已经有所发展或是发生改变。
Views: 1
405表示你的请求方式写错了,GET/PUT/POST/DELETE
put是更新数据的方法,put方法是幂等的,即多次调用put方法,结果都是一样的
post是新增数据的方法,post方法不是幂等的,即多次调用post方法,结果可能不一样
get是查询数据的方法,get方法是幂等的,即多次调用get方法,结果都是一样的
delete是删除数据的方法,delete方法是幂等的,即多次调用delete方法,结果都是一样的
逻辑
前端操作:
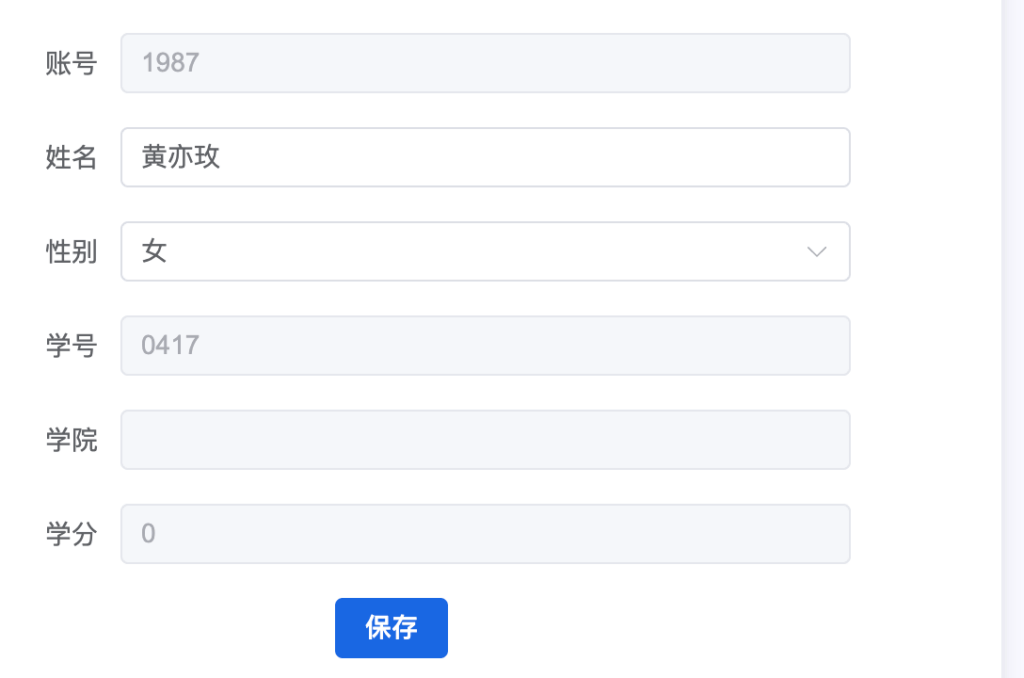
管理员在表格里点击”编辑”按钮,前端会获取该行数据的完整信息,特别是id字段 弹出编辑表单,自动填好当前教师信息(姓名、性别、职称等),可以修改 修改后点击”保存”按钮
后端处理:
前端把修改后的数据打包发送到/teacher/update接口
前端将包含id的教师数据发送到后端 后端通过id精确锁定要修改的记录
注意
前端必须传递完整的教师对象,且必须包含id 后端updateById方法会自动用对象的id属性作为更新条件 如果前端传的教师对象没有id,会被视为新增而非编辑
前端
之前在查询里面已经写过更新编辑的样式,直接写逻辑
// 编辑教师按钮点击事件
const handleEdit = (row) => {
// 将选中的教师信息数据赋值给教师信息表单数据
// 这里可以使用JSON.parse(JSON.stringify(row))来深拷贝row对象,避免修改row对象时影响到tableData
// 因为row是一个对象,而对象是引用类型,直接赋值给data.form会导致修改row时也会修改data.form,所以需要深拷贝
// 将row对象转换为字符串,再转换为对象,这样就会创建一个新的对象,不会影响到原来的row对象
data.form = JSON.parse(JSON.stringify(row))
// 打开教师信息弹窗对话框
data.formVisible = true
}
// 新增保存按钮点击事件
const add = () => {
// 调用后端接口保存教师信息
// 这里可以使用axios或者其他请求库发送请求
// 例如:axios.post('/api/teacher/add', data.form)
request.post('/teacher/add', data.form).then(res => {
if (res.code === '200') {
// 保存成功,提示用户
ElMessage.success('操作成功')
// 重新加载教师信息
load()
// 关闭教师信息弹窗对话框
data.formVisible = false
}else {
// 保存失败,提示用户
ElMessage.error(res.msg)
}
})
}
// 更新保存教师信息按钮点击事件
const update = () => {
// 调用后端接口更新教师信息
// 这里可以使用axios或者其他请求库发送请求
// 例如:axios.put('/api/teacher/update', data.form)
request.put('/teacher/update', data.form).then(res => {
if (res.code === '200') {
// 更新成功,提示用户
ElMessage.success('操作成功') //提示用户
// 重新加载教师信息
load()
}else {
// 更新失败,提示用户
ElMessage.error(res.msg)
}
})
}
// 保存教师信息按钮点击事件
const save = () => {
// 判断教师信息表单数据是否有id属性
// 如果有id属性,说明是编辑教师信息,调用更新教师信息接口
// 如果没有id属性,说明是新增教师信息,调用新增教师信息接口
// 三元运算符,如果data.form.id有值,就调用update(),否则调用add()
data.form.id ? update() : add()
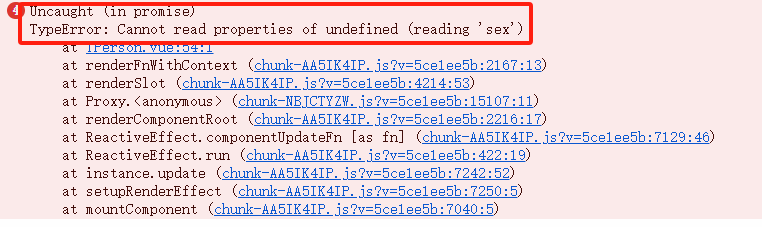
}编辑保存时,弹窗未取消,并且需要刷新才能更新,因为一开始教师信息错误,后面很多都是复制粘贴所以也是存在这个错误,这个是新增保存和编辑保存的逻辑,以后的注意!!!
if (res.code === '200') {
// 保存成功后重新加载数据
load()
// 保存成功,提示用户
ElMessage.success('操作成功')
// 关闭弹窗
data.formVisible = false
}else {
// 保存失败,提示用户
ElMessage.error(res.msg)
}后端
TeacherController
/**
* 更新教师
*/
@PutMapping("/update")//更新教师信息,前端调用接口时,需要传入参数,调用service层的方法,返回结果
public Result update(@RequestBody Teacher teacher){//接收前端传来的参数
teacherService.updateById(teacher);//调用service层的方法,返回结果
return Result.success();
}TeacherService
//根据id查询教师信息,返回一个teacher对象
public void updateById(Teacher teacher) {//传入一个teacher对象
teacherMapper.updateById(teacher);//调用mapper层的方法,返回结果
}TeacherMapper
void updateById(Teacher teacher);//更新教师信息同时在TeacherMapper.xml修改更新逻辑
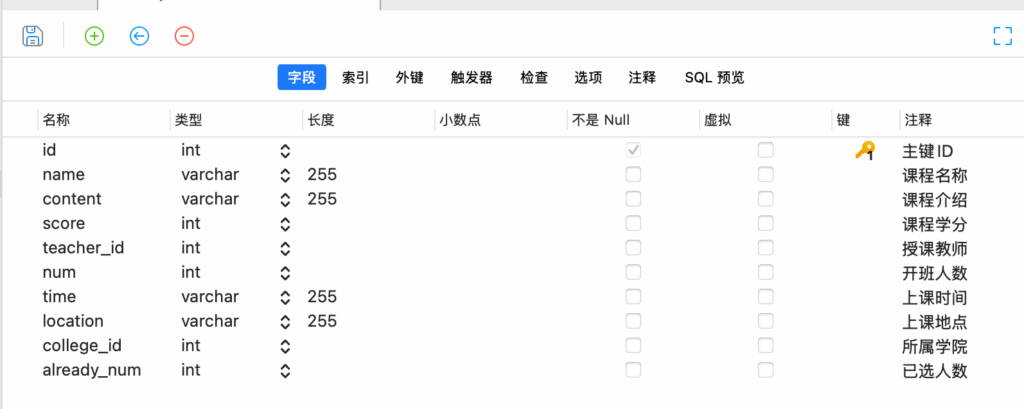
<update id="updateById" parameterType="com.example.entity.Teacher">
update teacher
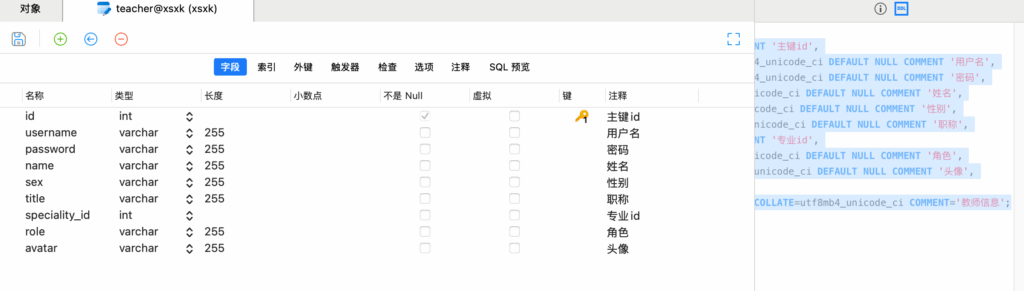
set username = #{username}, password = #{password}, name = #{name}, sex = #{sex}, title = #{title}, speciality_id = #{specialityId}, role = #{role}, avatar = #{avatar}
where id = #{id}
</update>这里的teacher是数据库表名 注意:逗号是必须的, 否则会报错, 因为没有逗号, mybatis会认为这是一个字符串, 而不是一个数组 这里的id是实体类中的属性名,不是数据库中的字段名