本文最后更新于 247 天前,其中的信息可能已经有所发展或是发生改变。
Views: 1
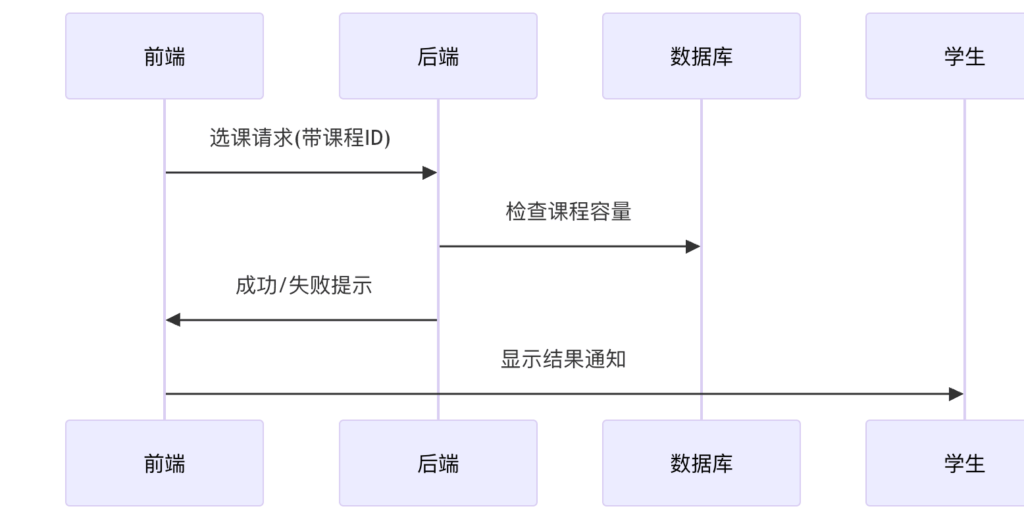
逻辑
前端操作:
管理员在教师列表找到要删除的那条记录 点击”删除”按钮后,会弹出一个确认框:”确定要删除吗?” 点击确定后,前端会把这条教师的id发给后端
后端处理:
前端请求示例 后端拿到id后直接执行:
结果反馈:
成功:列表自动刷新,刚删除的那条不见了 失败:提示”删除失败”
二次确认
import {ElMessage, ElMessageBox} from "element-plus";
// 是否确认删除
// 这里可以使用ElMessageBox.confirm来弹出确认框,然后根据用户的选择来执行删除操作
ElMessageBox.confirm('删除后数据无法恢复,您确定删除吗?', '删除确认', { type: 'warning' }).then(res => {
}).catch(res => {})前端
// 删除教师按钮点击事件
const handleDelete = (id) => {
// 弹出确认框,提示用户是否确定删除
// 如果用户点击确定,就调用后端接口删除教师信息
// 如果用户点击取消,就不做任何操作
ElMessageBox.confirm('删除后数据无法恢复,您确定删除吗?', '删除确认', { type: 'warning' }).then(res => {
// 调用后端接口删除教师信息
// 这里可以使用axios或者其他请求库发送请求
// 例如:axios.delete('/api/teacher/deleteById/' + id)
request.delete('/teacher/deleteById/' + id).then(res => {
// 提示用户删除成功或者失败
if (res.code === '200') {
ElMessage.success('操作成功')
load()
} else {
ElMessage.error(res.msg)
}
})
}).catch(err => {})
}后端
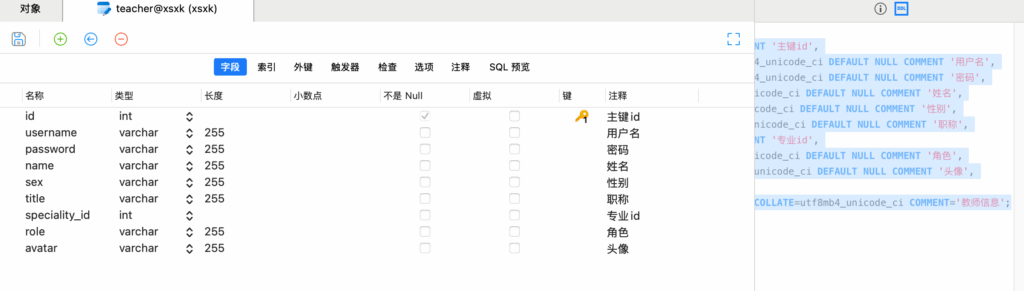
TeacherController
/**
* 删除教师
*/
@DeleteMapping("/deleteById/{id}")//删除教师信息,前端调用接口时,需要传入参数,调用service层的方法,返回结果
public Result deleteById(@PathVariable Integer id) {//接收前端传来的参数
teacherService.deleteById(id);//调用service层的方法,返回结果
return Result.success();
}TeacherService
//根据id删除教师信息
public void deleteById(Integer id) {
teacherMapper.deleteById(id);
}TeacherMapper
// 根据id删除教师信息
@Delete("delete from teacher where id = #{id}")
void deleteById(Integer id);